How cookie authentication works
In this video we will discuss how cookie authentication works in general. In our upcoming videos we will implement it in Blazor web application.

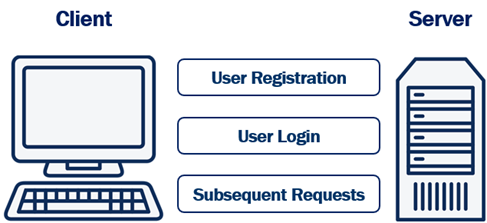
User Registration
To be able to login a user needs a user account with our system. So the user fills a registration form with their preferred username and password and posts the form to the server. The server then hashes the password and stores stores it in the database. Hashing prevents password theft. Even if an attacker cracks and gains access to your system, they won't be able to steal passwords because they are hashed. Hashing is different from encryption.
Encryption vs Hashing
Encryption is reversible, i.e what is encrypted can also be decrypted. Hashing, is one-way. It is irreversible. Hashing scrambles plain text to produce a unique message digest. If implemented using a strong algorithm, there is no way to reverse the hashing process to reveal the original password.
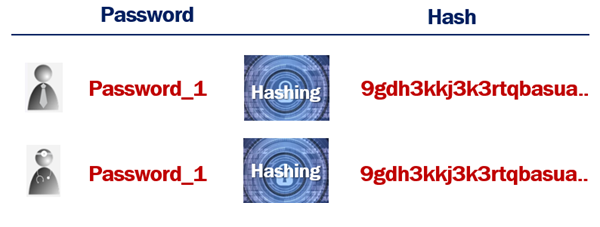
Hashing without Salt

An attacker can hash random passwords and then compare the hashes to crack the password.
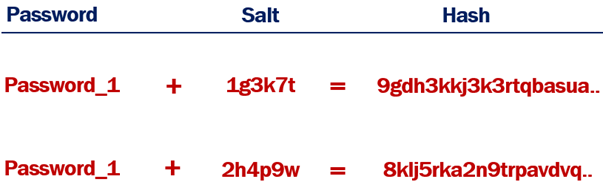
Hashing with Salt

When a random salt is added to the hashing process, the generated hash will not be the same, even if the plain text passwords are.
User Login
The registered username and password can then be used on the login form. The login form is posted to the server. The server looks up the username in the database. Hashes the supplied password, and compares it to the already hashed password in the database. If they match, then the system knows, the user is who he claims to be, otherwise access is denied by sending HTTP status code 401.
If the supplied username and password matches, the server creates an access token which uniquely identifies the user's session. This access token is stored in the database and is also attached to the response cookie. This cookie is then returned to the client. The user is now logged in.
Subsequent Requests
On every subsequent request, the browser automatically sends the cookie to the server. The server reads the access token from the cookie and checks it against the one in the database associated with that user. If they match, access is granted.
Once the user logs out of the application, both, the authentication cookie and the access token in the database are deleted.
Cookie authentication or token authentication
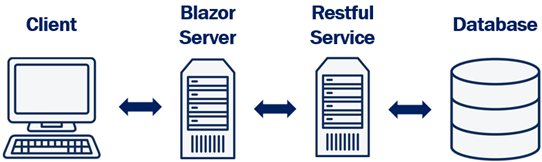
The following is our Blazor application architecture. We have a Blazor web application and a Web API. Blazor web application calls WEB API.

- Depending on how you want your application to scale you may have both blazor web app and web api deployed on same server or different servers. Depending on the demand, if you want to be able to independently scale up and down these 2 applications, then you may have to deploy them on different servers.
- If they are deployed on different servers, we cannot use the same cookie authentication to authenticate both the Blazor web application and web api. This is because a cookie created by one domain cannot be accessed by another domain.
- Although it is possible to share cookies between sub-domains, it is a standard practice to use cookie based authentication for web applications and token based authentication for web apis.
In our upcoming videos, we will implement cookie authentication to protect our blazor web application and token authentication to protect our Web API.
© 2020 Pragimtech. All Rights Reserved.

